当社IoTサービスで受信したセンサの検知情報を、お客様のサーバに通知するWebhook機能を利用可能です。
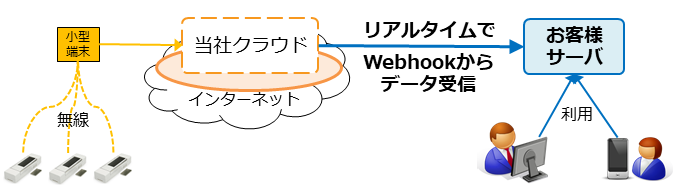
センサが検知した際に当社クラウドを経由してリアルタイムでWebhook通知先URLにHTTPS(POST)でJSONデータを送信する仕組みです。

1.Webhook機能の特徴
Webhook機能は下記のような利用目的に対応できます。
| 用途 | 内容 |
|---|---|
| お客様サービスの付加価値 | お客様サービスにてセンサの検知データを活用 |
Webhook機能は、ファンブライトIoTサービスで検知した無線センサ情報を、当社クラウド経由でお客様の指定URLにHTTPS(POST)で通知する仕組みとなります。
Webhookを利用すると、お客様は自社のサーバにて、リアルタイムで分かりやすいJSONデータを受信できるようになります。
API機能のように一定の間隔で当社クラウドに問い合わせする必要がなくなります。
このWebhook機能をご利用いただく事で、お客様のアプリケーションにリアルタイムのセンサ情報を組み込んでいただく事や、データを元にお客様独自のロジックを組み込んでいただく事が可能となります。
Webhook仕様書をご用意しております。ご発注いただいた際にお渡しします。

2.Webhook機能を利用するには
Webhook機能を利用するには、以下が必要になります。
| No | 必要項目 | 説明 |
|---|---|---|
| 1 | IoTサービスの導入 | Webhook機能を利用する際には、当社IoTサービスの導入が必要になります。 |
| 2 | Webhook認証キー | Webhook認証キーによって、お客様側のWebhook受信アプリ側で正しいWebhook認証キーがJSONデータに含まれているかの認証を行う事が可能です。 |
| 3 | Webhook通知先URL | 当社サーバからHTTPS(POST)でJSONデータを送信するお客様側URLアドレスが必要です。 |
| 4 | Webhook受信対象センサ | Webhookで受信したいセンサを選定いただく事が可能です。 |
| 5 | ご利用料金 | Webhook機能のご利用料金が必要になります。 |
3.利用シーン
下記のような場合が利用シーンになる想定です。
- センサ検知データをお客様のアプリケーション側で活用したい場合。
- お客様のクライアント端末(PCやスマホ)からインターネット上の当社サーバに接続いただく事が難しい場合。
- API機能よりもWebhook機能のほうがご要件にあっている場合。
4.Webhook機能を使ったサンプルアプリケーション
Webhook機能で取得したデータを使ったサンプルWebページをご確認いただけます。
- リアルタイムで受信したJSONデータをDB保存
- センサの最新情報をWebで表示

センサが検知した時には自動でWeb画面に反映されるサンプルWebページとなります。
サンプルは「ファンブライト@ラボ」で確認いただけます。
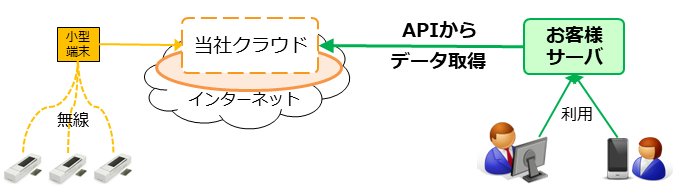
5.参考:API機能
リアルタイムでデータを受信するのではなく、APIからデータを取得したい場合は、API機能をご利用いただく事が可能です。

詳細は「API機能」を参照ください。
6.サービス料金
Webhook機能のご利用料金として、月額料金が必要になります。月額料金はWebhook対象センサ数で変動します。詳細はお問い合わせください。